Volkswagen ran a competition recently to see what kind of apps developers from around the world would come up with if they released a developer kit for flash. I took a couple evenings to see what I could come up with. I had a clear idea that something utilizing the geolocation capabilities would be a good direction to look into. Originally I was leaning towards a directional photo viewer using Flickr’s geolocation API and the photos would rotate around the app as you turn, though the idea felt too distracting for a user.
I ended up going for a tweet map, where the newest tweets around your location would display and you could drill down according to direction. Here’s the elevator pitch:
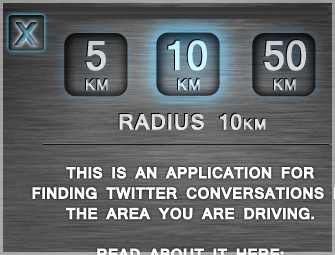
Tweet Map – Heatmap of Conversation: It would be a blast to go out for the evening and see the nearby tweets of special events or of people enjoying themselves and tweeting it. This app will not only allow you to view nearby tweets, but also indicates from which direction conversation is coming from.
I ran through a couple of concepts, and during that time it eventually become clear that:
- The general direction of the tweets was more important than the individual tweets.
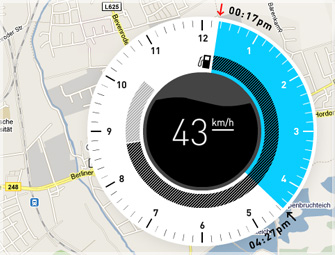
- The tweets should rotate around the car as you turn. So that if you see conversation coming from the right side. It means directly “look out your right window”.
- Less information onscreen was required to make the app less distracting.
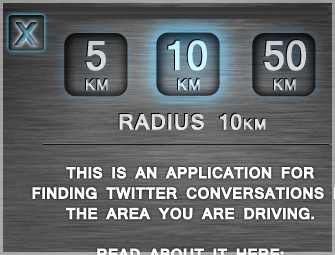
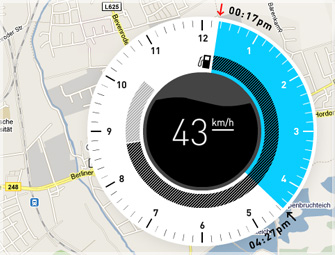
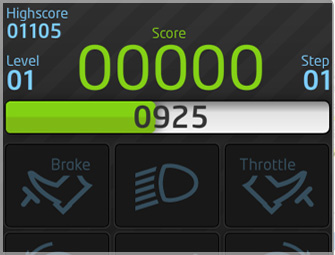
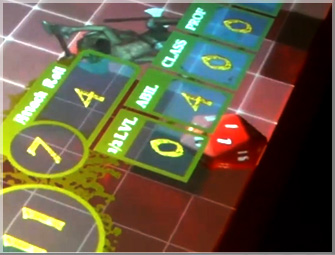
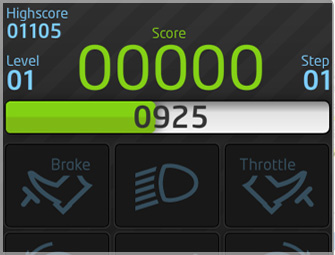
Here are some shots of the final designs:





The root of the design concept is that the touch screen doesn’t feel like a computer, it just blends into the instrument panel. The design is based off of the new generation of the Volkswagon Scirocco, a European only hatchback model. This Scirocco direction also took into account the aluminum interiors one sees in Volkswagons.
You can see the app here and vote for it if you want. The Tweet Map is more of a proof of concept as I ran into developer restrictions with how many geo-location queries one can make in an hour. So the data is actually canned for the city of Braunschweig during the Germany vs. England world cup match.
Some of the other interesting submissions included:


It was a fun little project and it appears that the in-car application is heating up in the next couple months, as Microsoft has indicated they’ll release their own SDK soon for Ford’s in car “Sync” system. Its definitely an area that we’re diving into when we it goes public.


















July 28th, 2010 by Kris in
Games, NUI, Surface, Touch